为Hexo博客提供订阅服务
Web-push的优势
与传统的邮件列表相比,Web push Notification 有这样几点不同:
使用邮件推送,只有打开邮件的人才能看到推送的内容。如果使用 Web push Notification,任何一个在使用浏览器的人都会看到推送的内容。
由于阅读信息的比例高,点击通知的比例也会更高。更多的人会跳转到你的站点。PushEngage 曾看到过百分之五十的点击率。
Web push notification 还是一个较新的技术。浏览器通知的信噪比没有邮件那么高。

hexo+webpusher实现博客订阅功能
安装插件
插件的GitHub仓库hexo-web-push-notification
在博客根目录下执行命令
npm i hexo-web-push-notification --save
紧接着再你的博客站点目录下的配置文件——config.yml,而不是主题配置文件,添加以下配置:
1 | webPushNotification: |
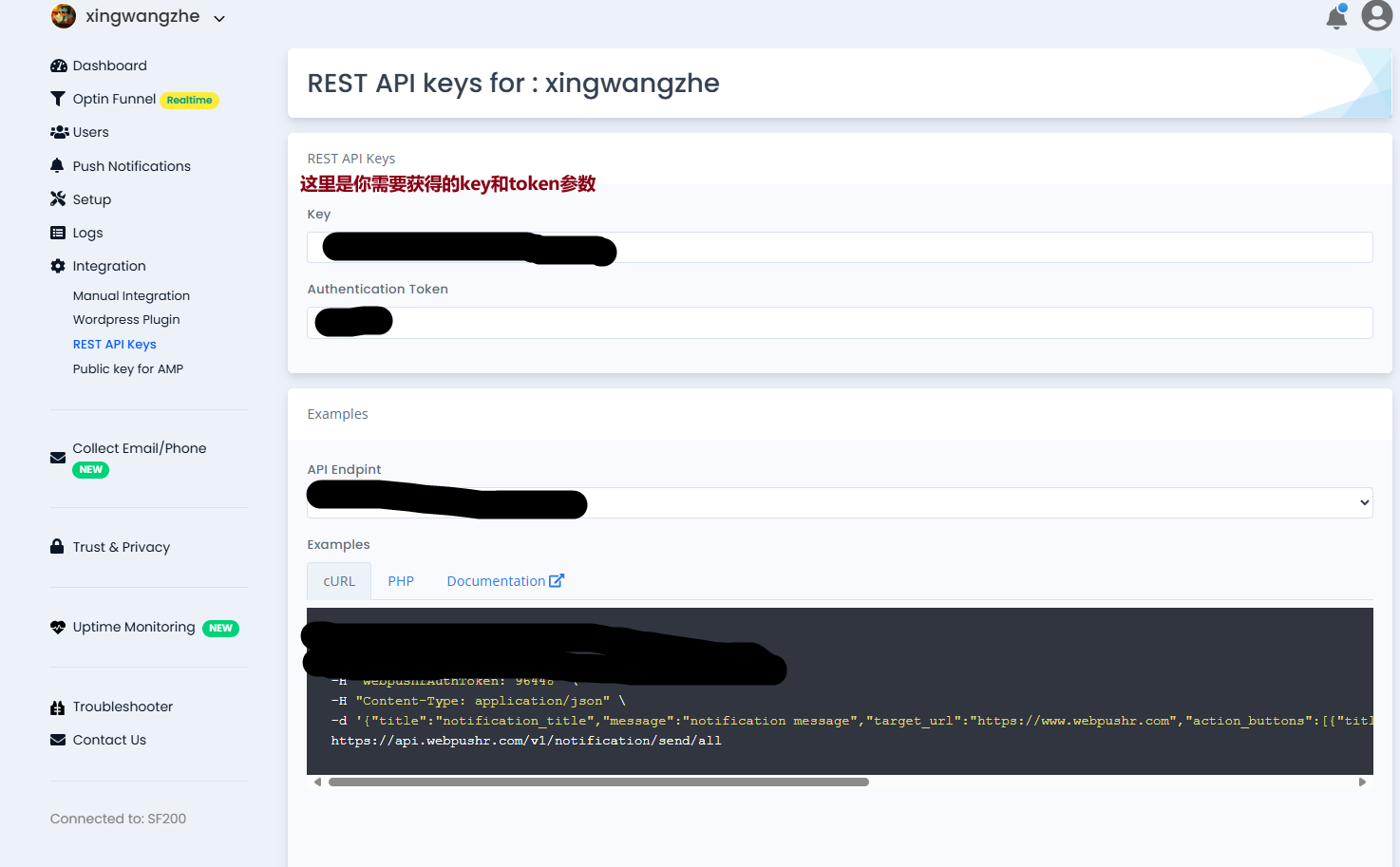
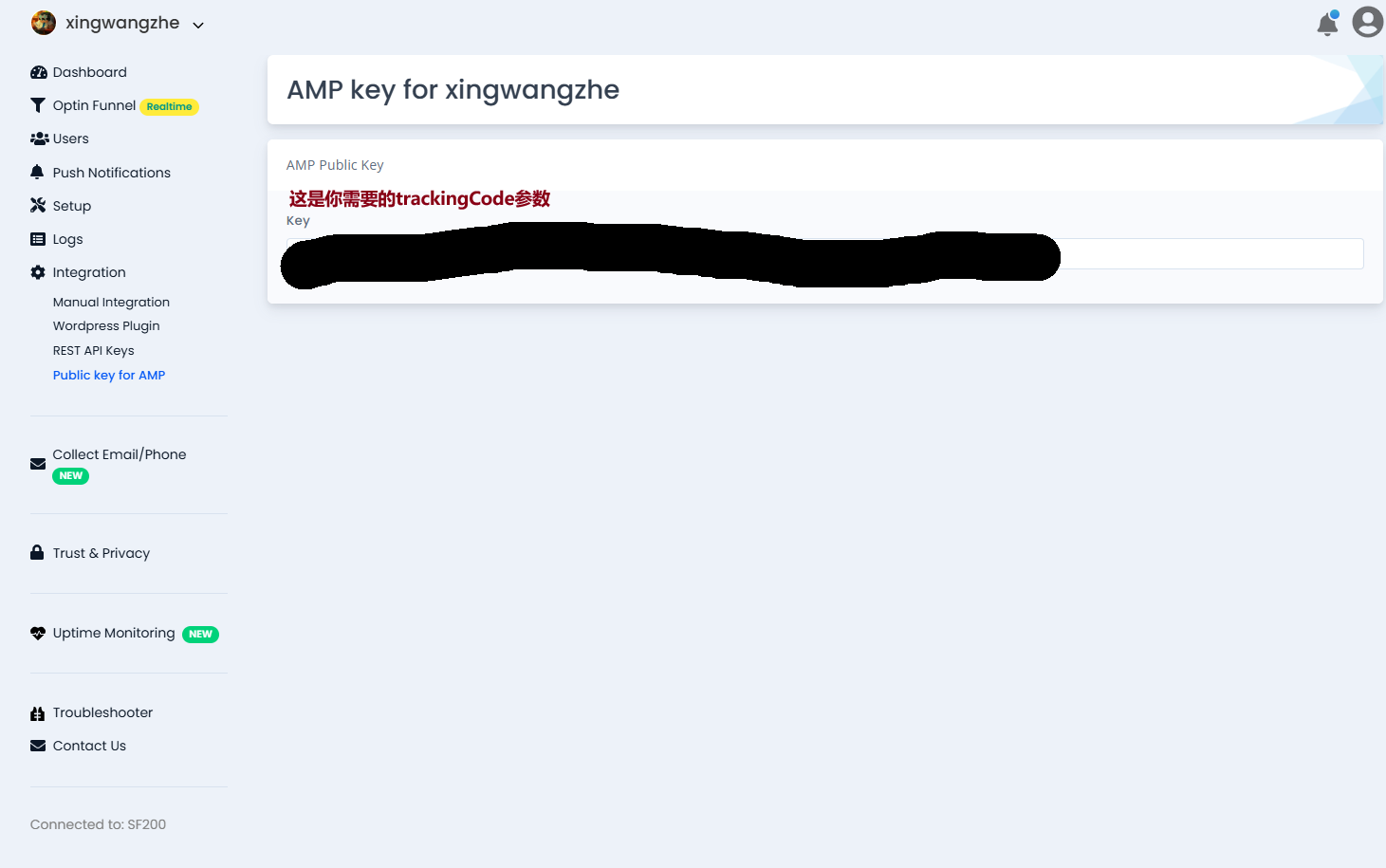
记住这三个关键词Key Token Code
接下来会用到
官网注册
在登录时需要进行人机身份验证,但中国大陆网络原因,时常无法验证,请
神秘自行解决
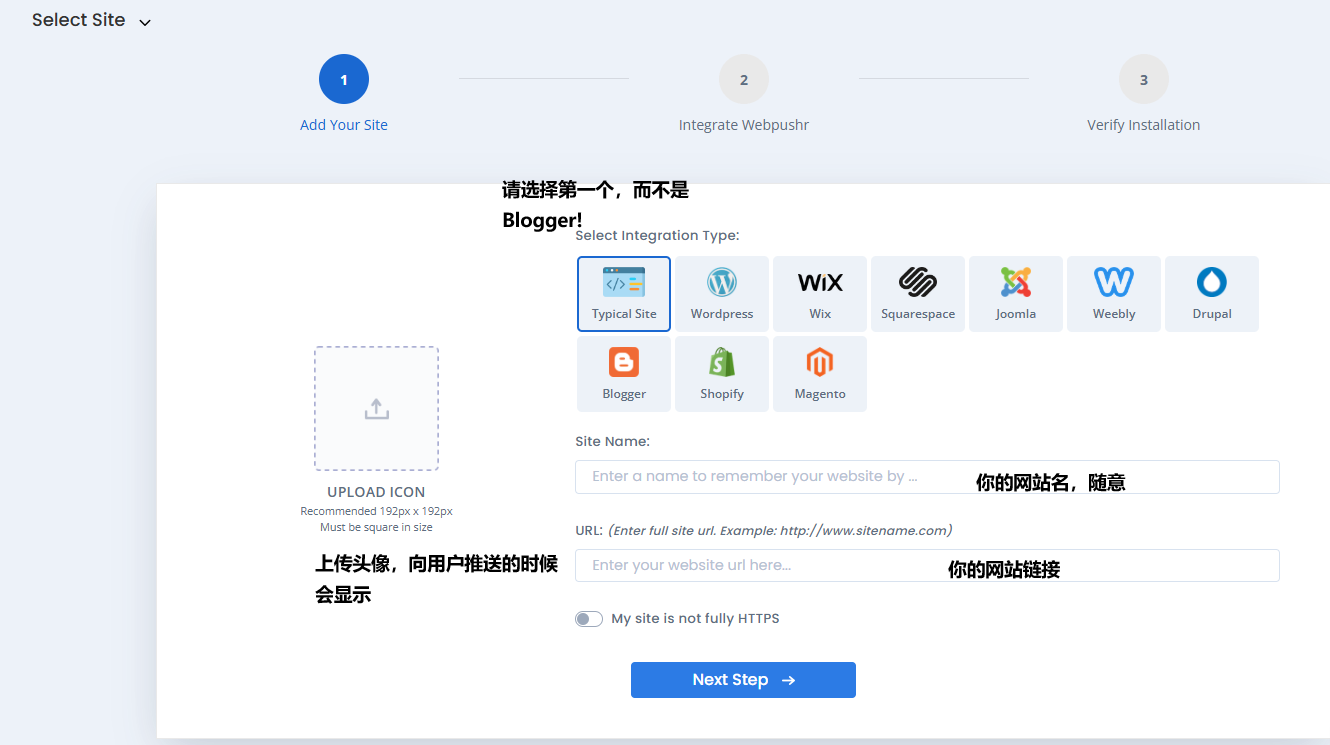
填写网站信息

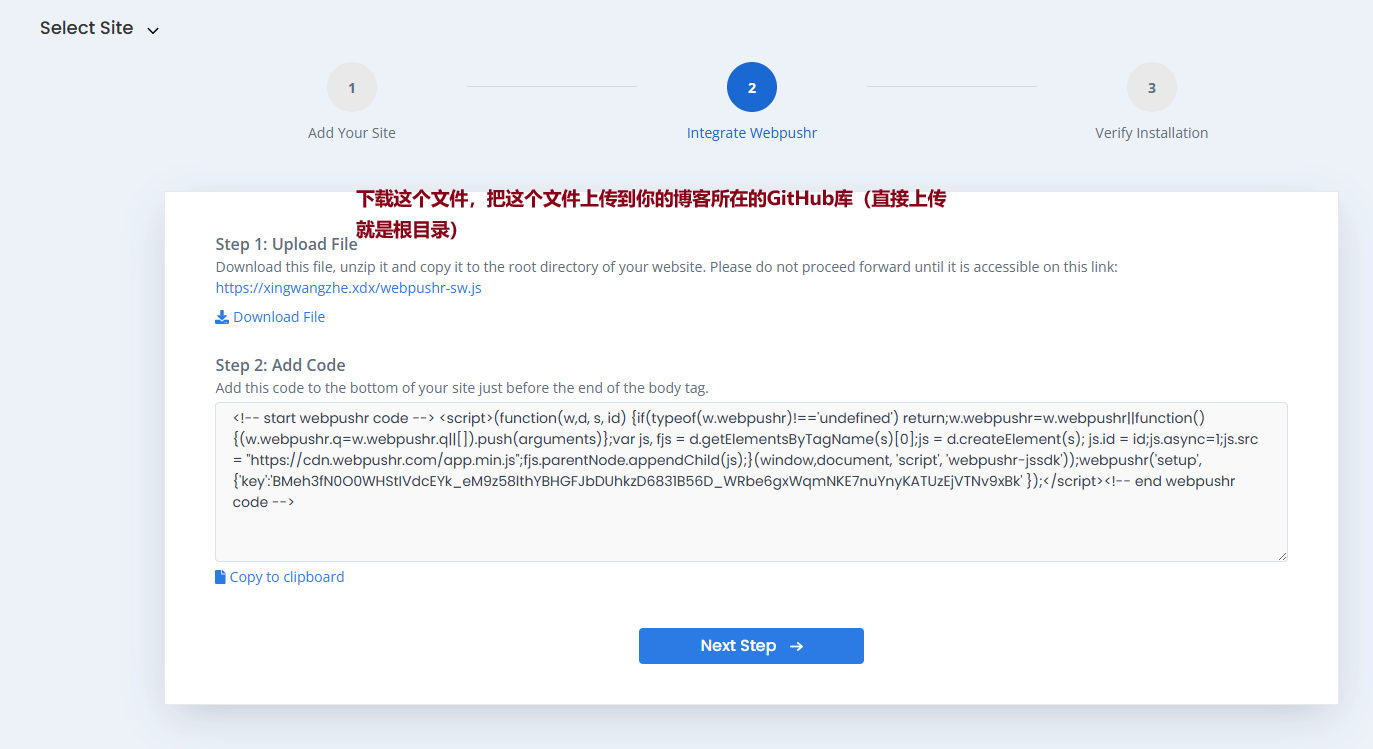
下载文件上传,修改博客模板

第二步是把代码复制到你博客模板
<body>之前,该文件路径可能随博客主题有所不同,我使用了next主题,位置在blog\themes\next\layout\_layout.swig
修改后进行下一步
获取所需参数


把上述三个参数添加进刚才在博客根目录下的_config.yml
1 | webPushNotification: |
设置基本完成
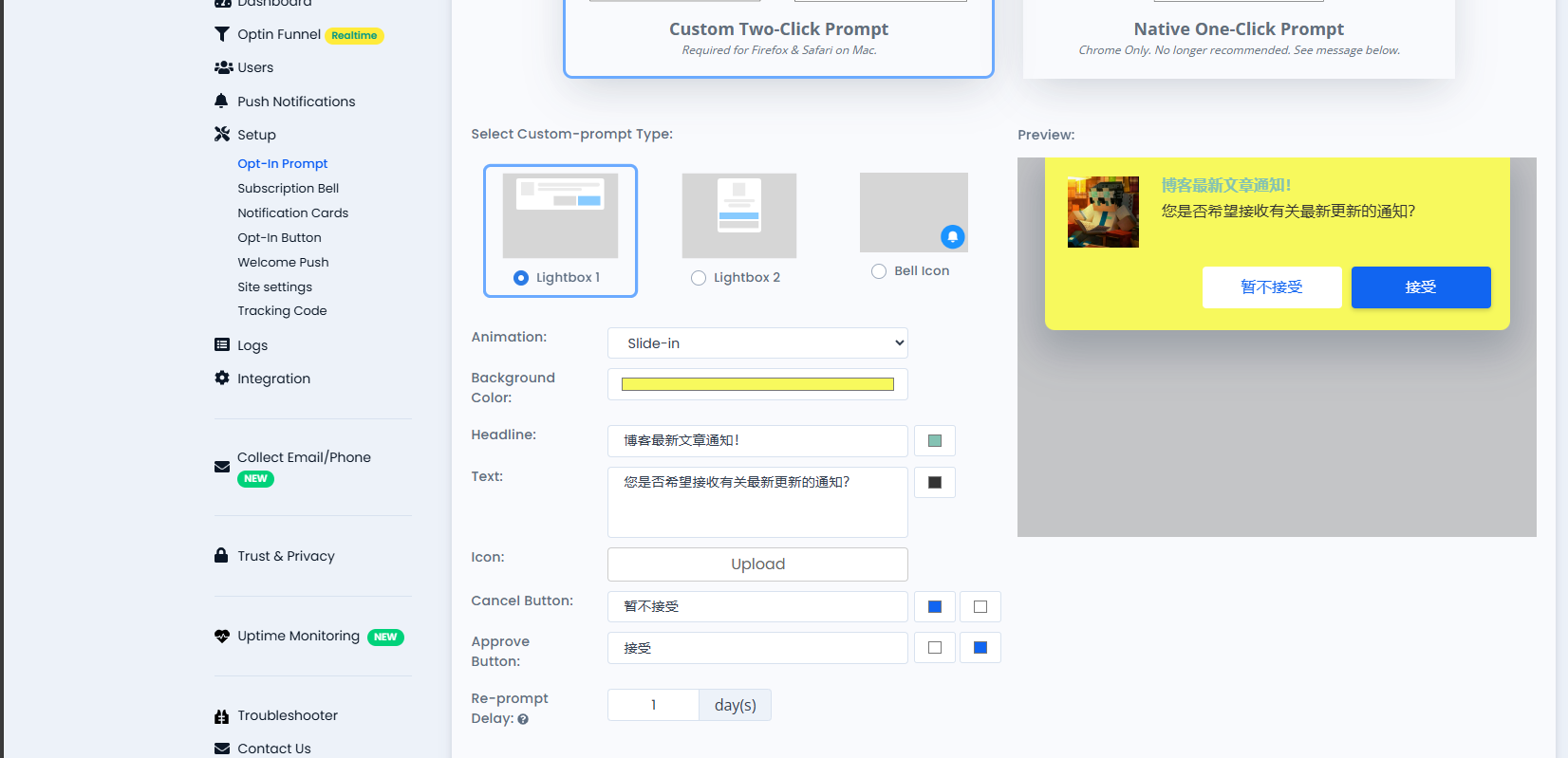
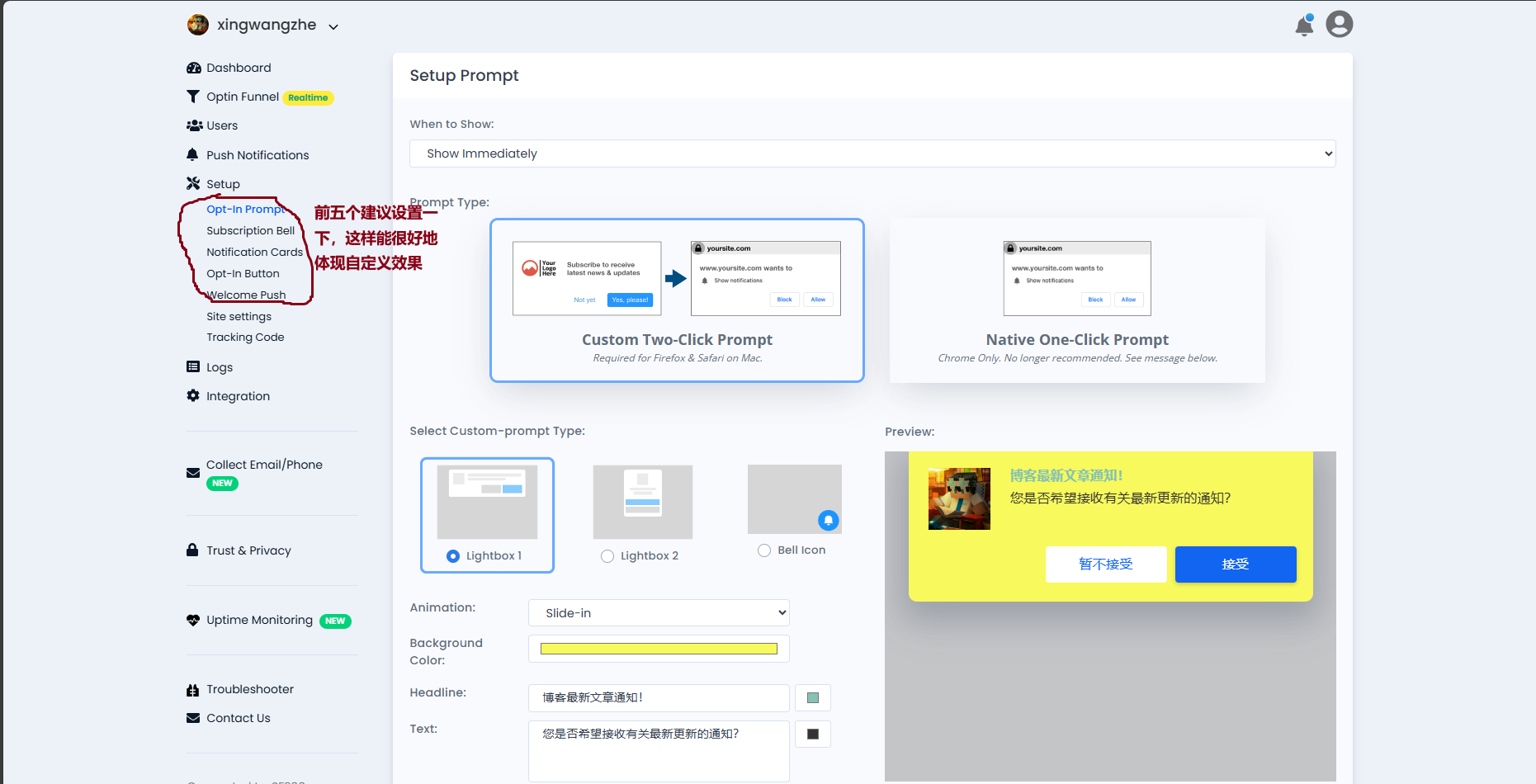
自定义样式

某些问题
不显示订阅可能是因为
CORS阻止
1 | Access to XMLHttpRequest at 'http://localhost:9999/user/info' from origin 'http://localhost:7000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. |
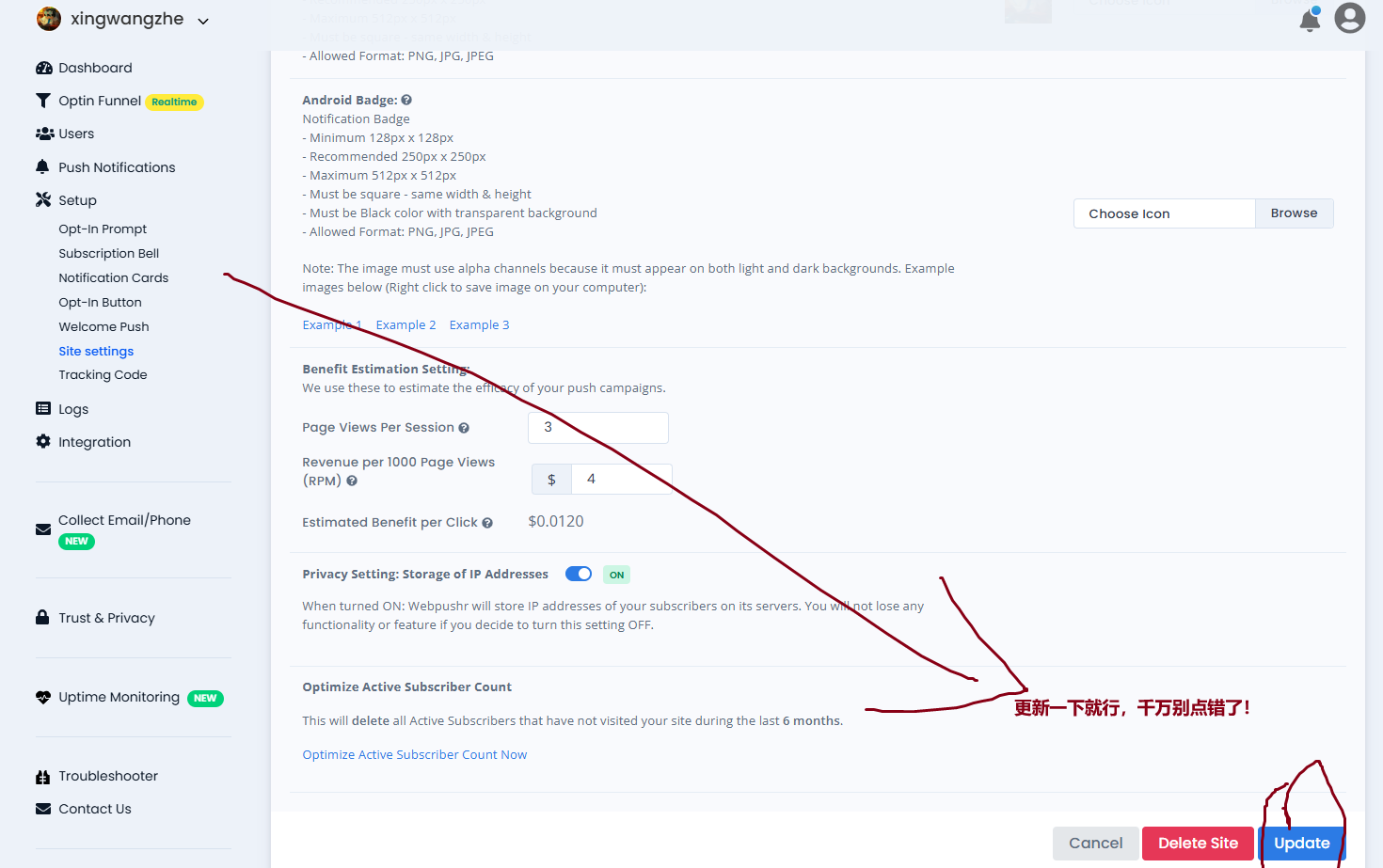
你需要在这个界面进行操作